Rahsia Jadual Cantik: Cara Letak Border di HTML
Pernah tak anda cuba nak buat website sendiri tapi jadual yang anda bina nampak macam hambar dan tak menarik? Jangan risau, kami ada rahsianya! Salah satu elemen penting untuk menjadikan jadual HTML anda lebih kemas dan profesional ialah dengan menambah border. Border atau sempadan pada jadual bukan sahaja menjadikan data lebih mudah dibaca, malah boleh meningkatkan estetika keseluruhan website anda.
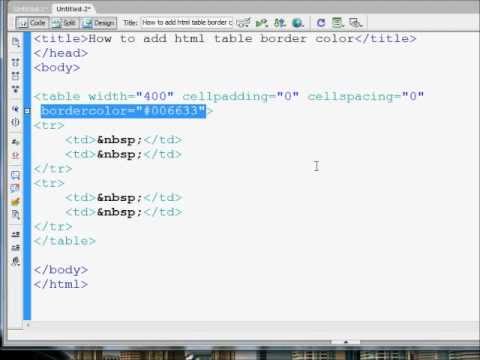
Tapi macam mana cara nak letak border dalam HTML ni? Mudah je sebenarnya! Dalam dunia HTML, 'table border' merujuk kepada garisan yang mengelilingi jadual dan sel-sel di dalamnya. Dahulu, atribut 'border' digunakan secara langsung pada tag
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan keterbacaan data | Mungkin kelihatan terlalu 'berat' jika digunakan secara berlebihan |
| Menjadikan jadual lebih kemas dan teratur | Boleh melambatkan masa muat turun laman web jika tidak dioptimumkan |
| Meningkatkan estetika keseluruhan website | Mungkin tidak sesuai untuk semua jenis reka bentuk website |
5 Amalan Terbaik untuk Menggunakan Border pada Jadual HTML
Untuk memastikan jadual HTML anda kelihatan profesional dan menarik, ikuti 5 amalan terbaik ini:
- Gunakan Border Secara Berhemat: Jangan keterlaluan dalam menggunakan border. Gunakannya hanya apabila perlu untuk menonjolkan data atau memisahkan bahagian penting.
- Pilih Warna yang Sesuai: Pastikan warna border yang dipilih sesuai dengan tema warna keseluruhan website anda dan tidak mengganggu keterbacaan teks.
- Tetapkan Ketebalan Border yang Sesuai: Jangan gunakan border yang terlalu tebal atau terlalu nipis. Cari titik keseimbangan yang sesuai untuk reka bentuk anda.
- Gunakan Gaya Border yang Konsisten: Pilih satu gaya border dan gunakannya secara konsisten untuk semua jadual di seluruh website anda. Ini akan memberikan penampilan yang lebih kemas dan profesional.
- Uji Responsif Reka Bentuk Anda: Pastikan jadual anda kelihatan baik pada semua saiz skrin, termasuk desktop, tablet, dan telefon pintar. Uji reka bentuk anda pada pelbagai peranti untuk memastikan border kelihatan kemas dan tidak mengganggu susun atur laman web.
Langkah demi Langkah Meletakkan Border pada Jadual HTML
Berikut adalah panduan langkah demi langkah untuk meletakkan border pada jadual HTML menggunakan CSS:
- Buat Fail HTML: Buka editor teks dan cipta fail HTML baru. Simpan fail ini dengan sambungan .html.
- Tulis Kod HTML Asas: Tulis kod HTML asas untuk jadual anda. Sebagai contoh:
```html
| Nama | Umur |
|---|---|
| Ali | 25 |
| Siti | 30 |
Apa itu huruf abjad rahsia bahasa melayu terbongkar
Surat tugas kepanitiaan panduan lengkap contoh
Gambar poster marhaban ya ramadhan menyambut kehadiran bulan suci

Border Design, Border, Border Clipart, Border Vector PNG and Vector | Innovate Stamford Now

Floral Border Vector, Border Frame, Cute Border, Wedding Borders PNG | Innovate Stamford Now

Border design for anniversary celebration on Craiyon | Innovate Stamford Now

How To Add A Border Around An Image In Html | Innovate Stamford Now

How To Put A Border In A Table Html at Reda Porras blog | Innovate Stamford Now

Types Of Border Styles In Css | Innovate Stamford Now

Purple Pink Neon Border Warp Circle, Neon, Neon Border, Border PNG | Innovate Stamford Now

Html Table Border Style Without Css | Innovate Stamford Now

How to write text with html | Innovate Stamford Now

Dual Color Neon Border, Neon Border, Neon Border Transparent, Neon | Innovate Stamford Now

Rectangle Golden Frame Border Vector, Rectangle, Rectangle Border | Innovate Stamford Now

Purple Neon Border Circle, Neon, Neon Border, Border PNG Transparent | Innovate Stamford Now

Round Flower Border White Transparent, Beautiful Flower Plant Round | Innovate Stamford Now

How To Put A Border In A Table Html at Reda Porras blog | Innovate Stamford Now

Klebrig Elementar Rosa html border table Spazieren gehen Subjektiv Wrack | Innovate Stamford Now
More Posts:
- › Rahsia Skor A+ UAS Pendidikan Kesihatan Tahun 4: Panduan Lengkap!
- › The Unsung Heroes: Association Committee Members
- › Merapatkan Silaturahim: Seni Mengatur Surat Undangan Halal Bihalal Sekolah yang Menggamit
- › Perfekt Bettenmachen: Anleitung & Tipps für ein gemütliches Schlafzimmer
- › Trostende Worte Danksagung nach Trauerfall formulieren
- › Wo kann man Freiwilliges Soziales Jahr machen? Finde dein FSJ in Bremerhaven!
- › Ritrova la Forma: Allenarsi Dopo i 50 Anni
- › Sagoma Numero 1 da Stampare per Torta: La Tua Festa Spaccherà!
- › Immagine di una freccia: guida completa all'utilizzo e al significato
- › De zoektocht naar een 8-letterig woord beginnend met een A
- › LinkedIn Bedrijfspagina Maken: De Ultieme Gids
- › Ontdek de Fascinerende Wereld van de Grootste Vogel