Rahsia Mewarnai Border dengan CSS: Panduan Lengkap untuk Web Designer
Pernahkah anda melayari laman web dan tertarik dengan garisan berwarna-warni yang membingkai elemen-elemen di dalamnya? Itulah kuasa border color dalam CSS! Dengan hanya beberapa baris kod ringkas, anda boleh mengubah paparan laman web anda dari biasa menjadi luar biasa.
Dalam dunia reka bentuk web, estetika memainkan peranan penting dalam menarik perhatian pengguna. Salah satu cara termudah untuk mencantikkan laman web anda adalah dengan menggunakan warna border pada elemen-elemen seperti gambar, kotak teks, dan butang. Teknik ini bukan sahaja menjadikan laman web anda lebih menarik, malah turut membantu menyerlahkan elemen penting dan memudahkan pengguna menavigasi laman web anda.
Namun begitu, bagi mereka yang baru berjinak-jinak dalam dunia CSS, proses memberi warna border mungkin kelihatan sedikit rumit. Di sinilah panduan lengkap ini datang untuk membantu anda. Kami akan membongkar segala rahsia tentang warna border CSS, daripada asas sehinggalah kepada teknik yang lebih canggih.
Bersedia untuk mentransformasikan laman web anda dengan warna border yang memukau? Jom kita mulakan!
Sebelum kita menyelami lebih mendalam tentang cara memberi warna border dalam CSS, adalah penting untuk memahami serba sedikit tentang CSS itu sendiri. CSS atau Cascading Style Sheets merupakan bahasa yang digunakan untuk mengawal gaya dan pemformatan dokumen HTML. Dengan CSS, anda boleh mengubah warna, saiz, fon, dan pelbagai aspek visual lain pada laman web anda.
Kelebihan dan Kekurangan Menggunakan Warna Border dalam CSS
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan estetika laman web | Penggunaan berlebihan boleh menyebabkan laman web kelihatan sarat |
| Menyerlahkan elemen penting | Sesetengah warna border mungkin tidak mesra pengguna dengan masalah penglihatan |
| Memudahkan navigasi laman web | - |
5 Amalan Terbaik Menggunakan Warna Border dalam CSS
- Konsisten dengan Tema Laman Web: Pastikan warna border yang anda pilih selari dengan tema warna keseluruhan laman web anda untuk mewujudkan reka bentuk yang harmoni.
- Gunakan Warna Kontras: Pilih warna border yang berbeza dengan latar belakang elemen untuk memastikan border jelas kelihatan.
- Jangan Terlalu Sarat: Elakkan daripada menggunakan terlalu banyak warna border yang berbeza kerana ia boleh membuatkan laman web anda kelihatan bersepah.
- Uji pada Pelbagai Peranti: Pastikan warna border kelihatan baik pada pelbagai saiz skrin dan peranti, termasuk telefon pintar dan tablet.
- Minta Pendapat Orang Lain: Dapatkan maklum balas daripada orang lain tentang penggunaan warna border pada laman web anda untuk memastikan ia menarik dan efektif.
8 Soalan Lazim tentang Warna Border CSS
- Apakah kod CSS asas untuk memberi warna border?
Kod CSS asas untuk memberi warna border adalah seperti berikut:
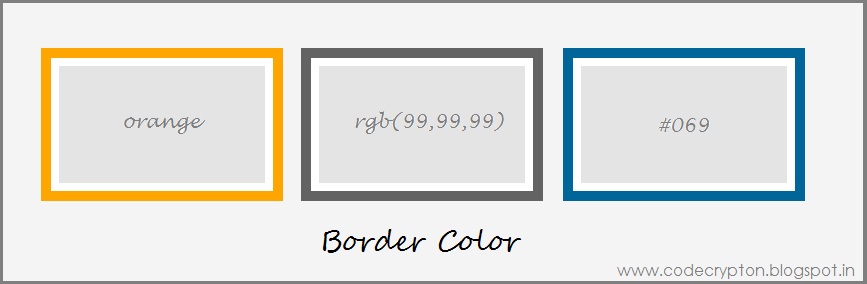
border-color: warna;Gantikan "warna" dengan nama warna (contoh: merah, biru, hijau) atau kod warna heksadesimal (contoh: #FF0000, #0000FF, #008000).
- Bagaimanakah cara memberi warna border yang berbeza untuk setiap sisi elemen?
Anda boleh menggunakan sifat
border-top-color,border-right-color,border-bottom-color, danborder-left-coloruntuk memberi warna border yang berbeza untuk setiap sisi elemen. - Apakah perbezaan antara "border-color" dan "outline-color"?
border-colordigunakan untuk memberi warna pada border elemen, manakalaoutline-colordigunakan untuk memberi warna pada garisan outline yang muncul di luar border elemen (biasanya digunakan untuk menunjukkan fokus). - Bolehkah saya menggunakan imej sebagai warna border?
Ya, anda boleh menggunakan imej sebagai warna border menggunakan sifat
border-image. - Bagaimanakah cara membuat border putus-putus?
Anda boleh menggunakan sifat
border-styledan menetapkan nilainya kepada "dashed" untuk membuat border putus-putus. - Apakah alat yang boleh saya gunakan untuk memilih warna border?
Terdapat pelbagai alat pemilih warna dalam talian yang boleh anda gunakan, seperti Adobe Color, Color Picker, dan Coolors.
- Adakah terdapat sumber dalam talian yang boleh saya rujuk untuk mempelajari lebih lanjut tentang CSS?
Ya, terdapat banyak sumber dalam talian seperti W3Schools, MDN Web Docs, dan CSS-Tricks yang menyediakan tutorial dan dokumentasi CSS yang komprehensif.
- Bagaimanakah cara menguji warna border pada pelbagai pelayar web?
Anda boleh menggunakan alat seperti BrowserStack atau LambdaTest untuk menguji laman web anda pada pelbagai pelayar web dan versi.
Tips dan Trik Menggunakan Warna Border CSS
- Gunakan transparensi untuk mencipta efek border yang lebih lembut dan elegan.
- Eksperimen dengan pelbagai jenis border, seperti border bergigi (dotted) dan border beralun (wavy).
- Gunakan border untuk mencipta ilusi visual, seperti kotak 3D atau butang timbul.
Dengan menguasai seni memberi warna border dalam CSS, anda boleh mentransformasikan laman web anda daripada biasa kepada luar biasa. Ingatlah untuk sentiasa bereksperimen dengan pelbagai warna, gaya, dan teknik untuk mencari gaya yang sesuai dengan jenama dan mesej anda. Jadi, mulakan meneroka dunia warna border CSS hari ini dan cipta laman web yang memukau pengunjung anda!
Lembah klang macam labirin rileks peta tren ada ni
Rahsia menguasai karangan pendek bahasa melayu tahun 6 panduan lengkap anda
Contoh surat makluman kepada ppd panduan lengkap contoh

Red Pink Neon Border Rectangle Frame, Neon, Neon Border, Border PNG | Innovate Stamford Now

How To Add Border To The Image In Html at Sarah Cole blog | Innovate Stamford Now
how to give border color in css | Innovate Stamford Now

Round Flower Border White Transparent, Beautiful Flower Plant Round | Innovate Stamford Now

how to give border color in css | Innovate Stamford Now

Add Box Shadow In Css at Damon Land blog | Innovate Stamford Now

Orange Neon Border Triangle Frame, Neon, Neon Border, Border PNG | Innovate Stamford Now

how to give border color in css | Innovate Stamford Now

Bouton css rectangulaire coloré on Craiyon | Innovate Stamford Now

Blue Neon Border Circle, Neon, Neon Border, Border PNG Transparent | Innovate Stamford Now

liter Microprocessor dress anchor Mentor Memo html table without border | Innovate Stamford Now

Colorful Brush Frame Border Vector, Colorful, Brush, Border PNG and | Innovate Stamford Now

Html Border Color Code | Innovate Stamford Now

Download #C0C0C0 Stamp South Sudan Flag SVG | Innovate Stamford Now

Leaf Border Vector PNG Images, Leaf Border, Plant Border, Frame, Border | Innovate Stamford Now