Decoding the Mystery of 1rem: Is It Really 16pt?
Is `font-size: 1rem` the same as 16pt? This seemingly simple question has sparked countless debates amongst web developers. While the quick answer is often "yes," the reality is more nuanced. Understanding this relationship is crucial for creating accessible and scalable web typography.
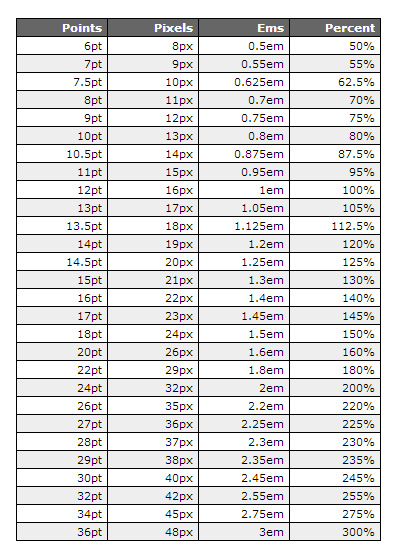
The `rem` unit, short for "root em," is a relative unit tied to the root font size of the HTML document. This root size, in most browsers, defaults to 16px (pixels), leading many to assume 1rem equals 16pt. However, the `pt` unit (points) is a fixed unit, traditionally 1/72 of an inch. This inherent difference sets the stage for potential discrepancies.
The key distinction lies in user control. Browsers allow users to adjust their default font size for accessibility reasons. If a user sets their browser's base font size to 20px, then 1rem will equal 20px, not 16px. This dynamic scaling is the core advantage of `rem`. Points, being fixed, will remain at their defined size regardless of user preferences. This difference makes `rem` a powerful tool for responsive design, ensuring text remains legible and proportionate across different devices and user settings.
Historically, `pt` was a common unit for print media, where fixed dimensions were essential. However, the web's fluid nature necessitates a more adaptable approach, leading to the rise of relative units like `rem`. Understanding this shift is vital for modern web development.
The importance of grasping the `rem` to `pt` relationship cannot be overstated. It's fundamental to creating user-friendly websites that cater to diverse needs. Failing to leverage `rem` effectively can result in accessibility issues, hindering the user experience and potentially excluding segments of your audience.
While `1rem` often translates to `16pt` by default, it's not a fixed equivalence. The `rem` unit provides crucial flexibility, adjusting to user-defined font sizes, whereas `pt` remains constant. This distinction is at the heart of accessible web design.
Benefits of using `rem` include: Enhanced accessibility, improved responsiveness across devices and browsers, and simplified maintenance of consistent typography.
Advantages and Disadvantages of Using rem
| Advantages | Disadvantages |
|---|---|
| Scalability and Responsiveness | Can be slightly more complex to initially grasp |
| Improved Accessibility | Requires careful planning for consistent sizing across elements |
| Easier Maintenance |
Best Practices: 1. Set a clear base font size in your HTML. 2. Use `rem` for font sizes throughout your stylesheets. 3. Test your website with different browser font settings. 4. Consider using a CSS reset to normalize default browser styles. 5. Use a tool like browser developer tools to inspect and verify rendered font sizes.
Examples: Setting font sizes for headings, paragraphs, and other text elements using `rem` units.
Challenges and Solutions: Dealing with legacy code using pixel values, ensuring consistent sizing across different browsers, and managing complex layouts with nested elements.
FAQ: 1. What is the difference between `rem` and `em`? 2. How do I change the default root font size? 3. What are the benefits of using relative units? 4. How can I ensure consistent font sizing across different browsers? 5. Are there any browser compatibility issues with `rem`? 6. Can I use `rem` for other properties besides `font-size`? 7. What are some common pitfalls to avoid when using `rem`? 8. How do I convert `pt` to `rem`?
Tips and Tricks: Using CSS variables to manage your base font size, utilizing browser developer tools to inspect font sizes, and testing your website with different browser zoom levels.
In conclusion, the relationship between `font-size: 1rem` and `16pt` isn't a direct equivalence but rather a dynamic interaction. The power of `rem` lies in its responsiveness to user preferences, making it a crucial tool for building accessible and scalable websites. By understanding the nuances of `rem` and embracing its flexibility, developers can create truly inclusive online experiences that cater to a diverse range of users. Embracing `rem` is not just a best practice; it's a fundamental step towards a more user-centric web. By prioritizing user control and accessibility, developers can ensure their content reaches the widest possible audience, fostering a more inclusive and engaging online environment for everyone. Understanding this dynamic empowers developers to create truly responsive designs that adapt seamlessly to different contexts, enhancing usability and ensuring a consistent, pleasant browsing experience.
Decoding din tai fung your guide to navigating the menu
The magic of fantasy princess dress up games
The secret language of bowling lanes decoding oil patterns

Why You Should Use rem to Set Font Size in CSS | Innovate Stamford Now

Font size conversion A chart of font sizes stated in points pixels | Innovate Stamford Now

What Are Rem Units How to Use Them in CSS | Innovate Stamford Now

Understanding Font sizing in CSS em | Innovate Stamford Now
Font Size Idea px at the Root rem for Components em for Text | Innovate Stamford Now

What is rem in CSS rem Unit Font Size Padding Height and More | Innovate Stamford Now

Printable Font Size Chart | Innovate Stamford Now

Easiest font to read What to use in your designs | Innovate Stamford Now

maorí Picotear puente times new roman font 12 Repegar claro Frontera | Innovate Stamford Now

Everything You Need to Know About Designing for Web Typography | Innovate Stamford Now

Actual Font Size Chart | Innovate Stamford Now
Font Sizes Pixels Rem Values | Innovate Stamford Now
Font size conversion px | Innovate Stamford Now

Rem in the Night Garden | Innovate Stamford Now

Free What Are The Font Sizes Simple Ideas | Innovate Stamford Now